Github + hexo 搭建博客
github_搭建博客
- 搭建博客是程序员必备的装逼利器之一,使用github搭建博客,0成本,还不需要担心被攻击。不要独立域名的话,那就真正的0成本啦!
- 网上找了很多别人搭建的资料,我也整理借鉴自己写一写。
Windows 10 部署环境
安装Git
1.安装Git
Git是上传到Github的工具,在Github上有项目的也会用到~
下载 https://git-scm.com/download/win (根据自己的版本下载)
安装选线全部默认,只不过最后一步添加路径时选择
Use Git from the Windows Command Prompt,这样我们就可以直接在命令提示符里打开git了。
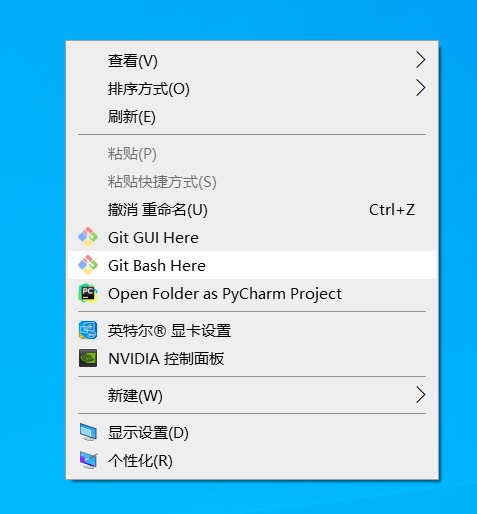
我们可以使用Git Bash Here 进行操作


安装Nodejs
1.安装Nodejs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
下载 https://nodejs.org/zh-cn/download/ (根据自己的版本下载)
安装的时候务必选择Add to PATH选项 一路next。
安装好后,按 Win + R 打开命令提示符,输入node -v 和 npm -v 显示一下效果。

如果没有梯子的话,可以去找找国内镜像进行加速。
注册Github账号
打开github网址 https://github.com/ (没有的快快注册)
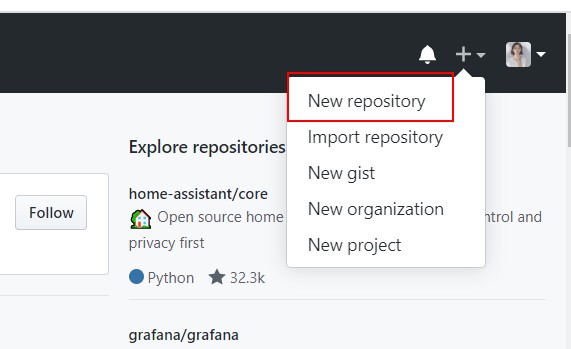
开始创建一个项目

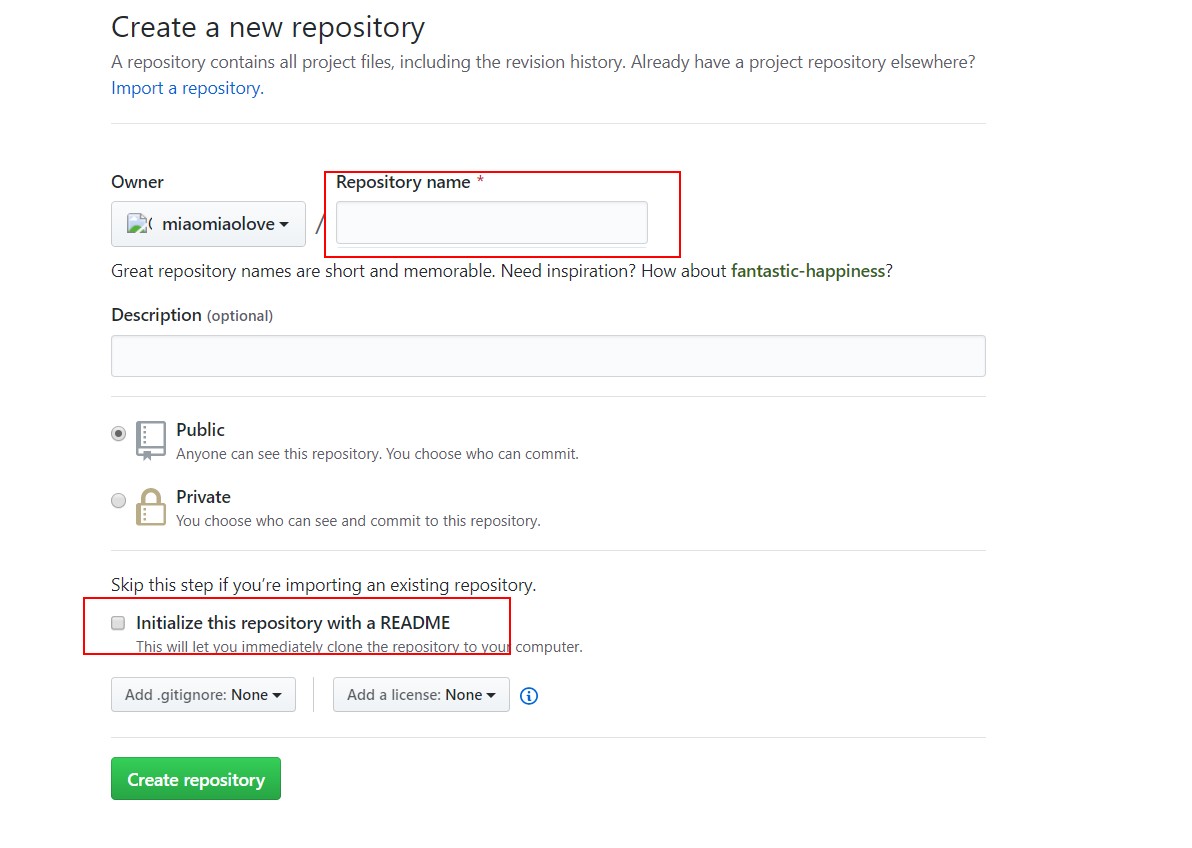
输入项目名称的时候一定是 name.github.io (你的名字后面 + .github.io) README初始化也要勾上。

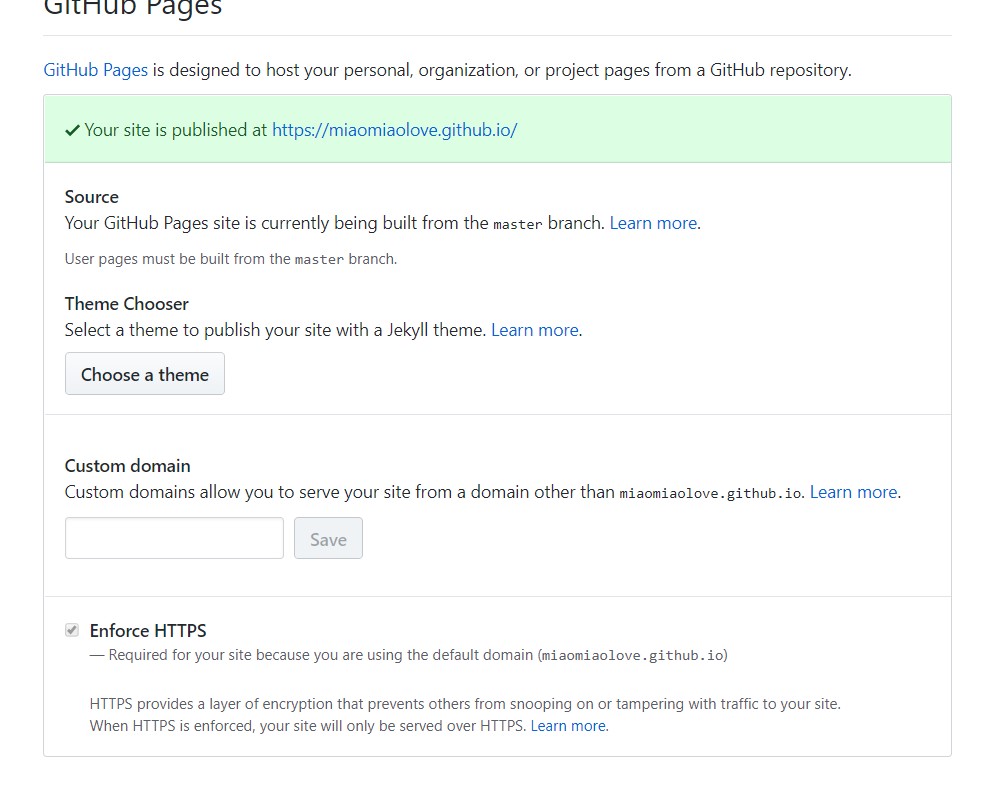
项目建成,点击settings,向下拉到最后有个Github Pages,点击Choose a theme选择主题,然后等会,再回来Git Pages , 会变成下面这样:

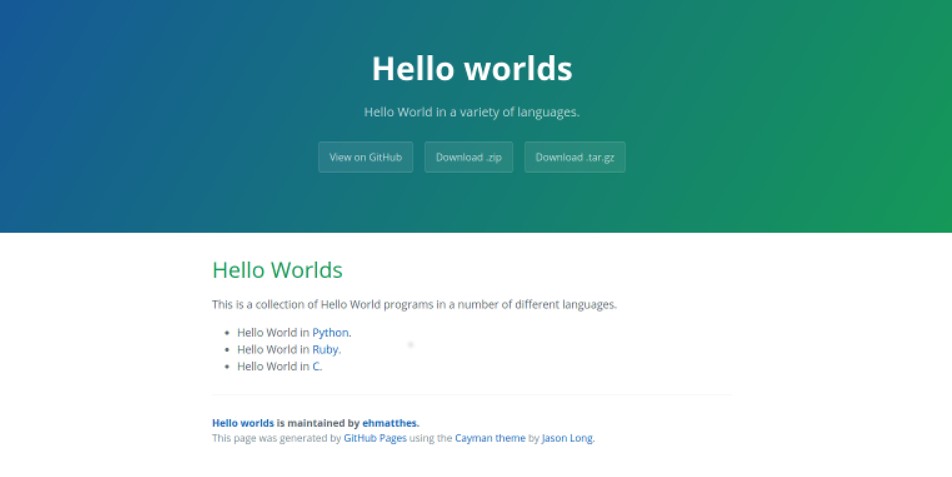
点击中间的网址链接,可以看到你的页面。

安装Hexo
在合适的地方建立一个文件,用来存放自己的博客文件,如下

在该目录下点击右键使用Git Bash Here ,打开git控制窗口,以后就在此操作。
输入 npm i hexo-cli -g 安装hexo。 会有几个报错。不用理他。
安装完成后输入 hexo -v 验证是否安装成功。
然后初始化我们的网站,输入 hexo init 初始化文件夹。
这样本地的网站配置好了,输入 hexo g 生成静态网页,然后输入hexo s 打开本地服务器,浏览器输入locallhost:4000/,就可以看到我们的博客啦,如下:

ctrl + c 关闭本地服务器
链接Github与本地
首先右键打开git bash, 然后输入命令:(注册github的信息)
1
2git config --global user.name "name"
git config --global user.email "e-mail@qq.com"然后生成SSH key:
1
ssh-keygen -t rsa -C "e-mail@qq.com"
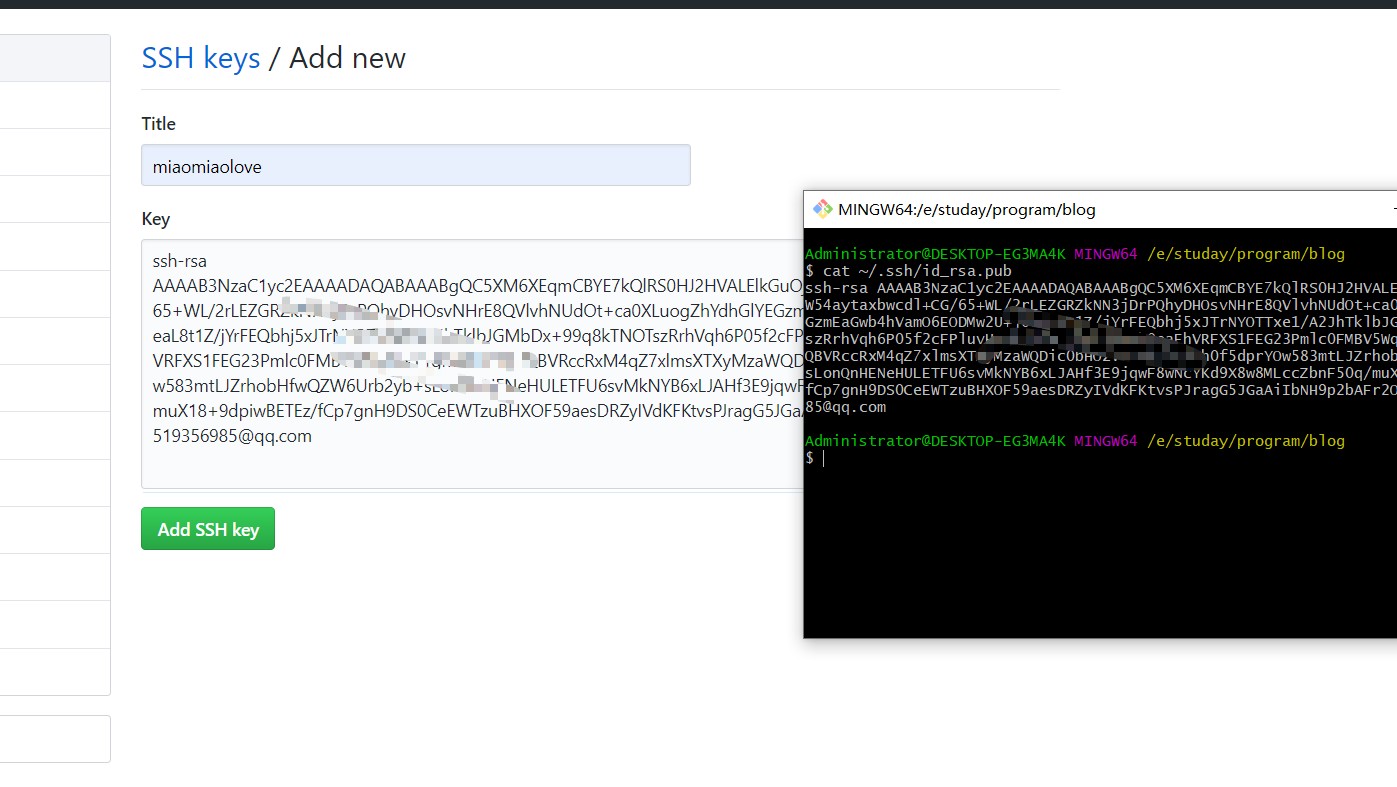
打开github,在头像下面点击settings,再点击SSH and GPG keys, 新建一个SSH,名字随便,然后在git bash中输入
1
cat ~/.ssh/id_rsa.pub
将内容复制到框当中,点击确定保存。 像这样子:

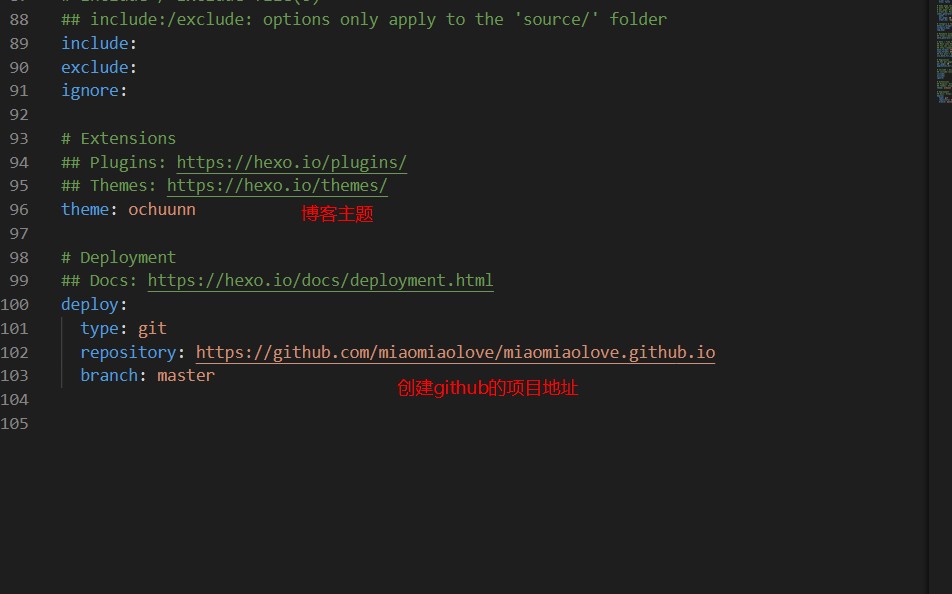
打开博客根目录下的_config.yml文件,配置文件修改自己博客的各种信息。
修改最后一行的配置:

接下来就可以写文章了,展示一下自己博客吧!

